
WORK

ABOUT



2022
Interaction Design
.
Design System
.
Journey Maps
.
UI &Visual Design
Hello Code is an online learning platform that teaches kids coding under parental supervision. To increase sign-ups, resolve mobile sign-in issues, and build a coding community, I collaborated with the client over 4 months to improve key touchpoints, create a design system, and test concepts. The redesign led to a 2.8% increase in sign-ups and included updates to the teacher dashboard, school admin dashboard, and a kids' community page.

DESIGN IMPACT
A bilingual design system using Figma that support RTL and LTR reading patterns.
BUSINESS IMPACT
More Sign ups.
NPS score improvment from 32


ASH SAMHOURI
CEO and Founder of Givingloop


ASH SAMHOURI
CEO and Founder of Gicingloop
PROBLEM
Users from social media, mainly Facebook and Twitter, had a low conversion rate of 0.8%. Hotjar observations showed that they were not encouraged to take action and often abandoned the registration process. This negatively impacted the overall acquisition rate, limiting business growth.
SOLUTION
To address the low conversion rate, I redesigned key UI elements and adjusted the copy tone to be more encouraging and benefit-focused, motivating users to complete the registration process.
By clearly communicating what users would gain from joining Hello Code, the experience became more engaging and actionable.



DIG DEEP
I created separate registration flows for parents and kids, ensuring an age-appropriate experience. The parent flow focused on providing clear information about supervision and learning benefits, while the kid-friendly flow used a more playful, intuitive design. This separation simplified the process for both audiences, reducing friction and increasing completion rates.

EMOTIONAL DESIGN
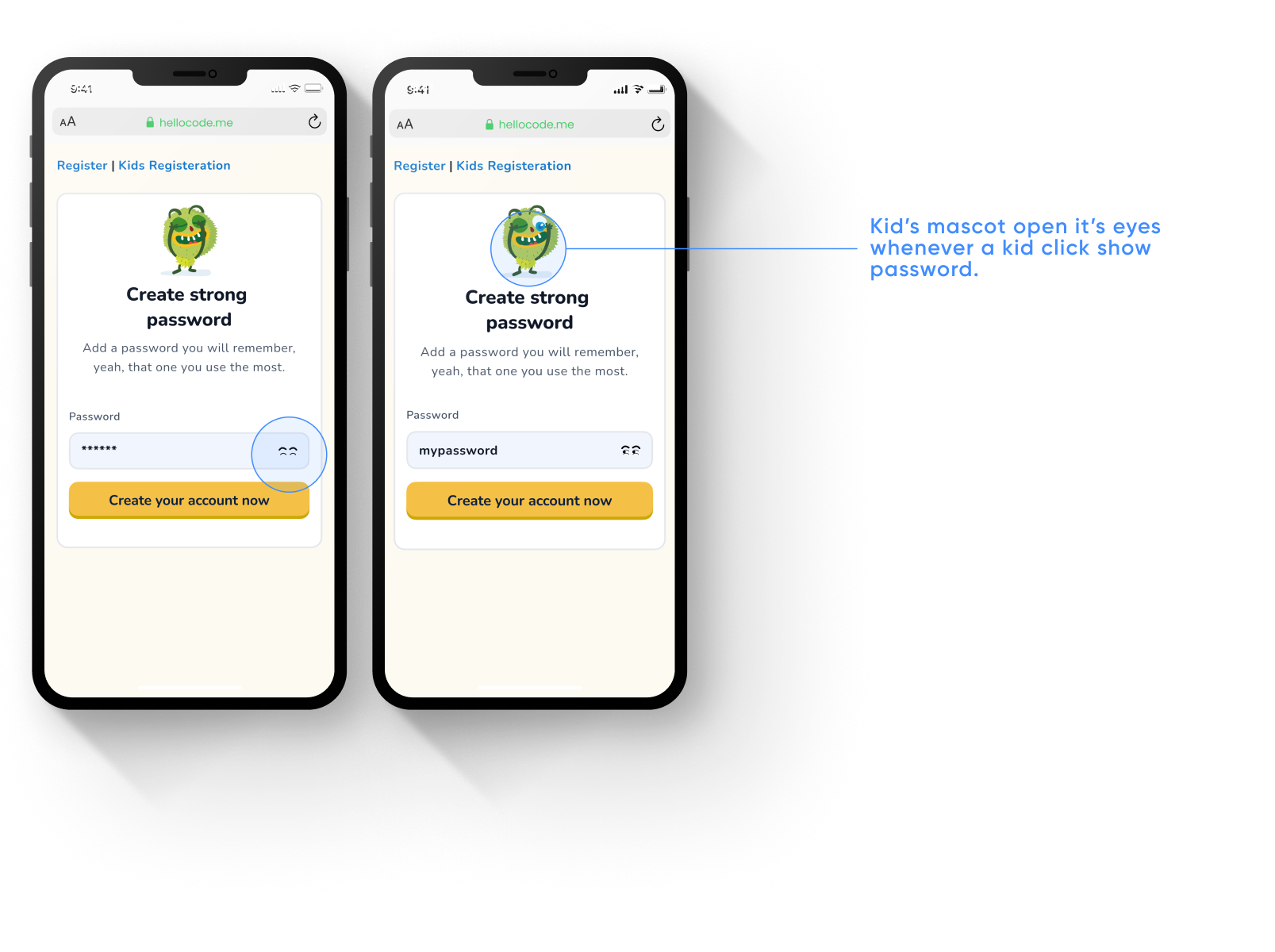
A mascot adds a fun element to the kids' registration flow, covering its eyes when the password is hidden and peeking when revealed, making the process more engaging and enjoyable.

EMOTIONAL DESIGN
A fun, interactive cake with candles increases as the child’s age is selected using a stepper UI, adding a playful element to the registration process.

USER TESTING
Responses from 9 users to learn about how they perceive the landing page.

Ideation
Deciding on the main design and placement of the AI agent. We know the agent should live in the employer dashboard, but where and how to introduce it?

Pros ✅
- Positioned above the fold for maximum visibility and quick access.
- Chat interface is collapsible, giving users control over their experience without disrupting workflow.
- The AI Agent is prominently featured, encouraging immediate interaction.
Cons ❌
- The upgrade button lacks visibility, making it hard for users to discover when and how to upgrade.
- There's no dedicated space to showcase plan benefits or highlight the value of additional tools

Pros ✅
- Clearly introduces SimplyInsured’s marketing message, reinforcing brand value.
- Provides screen space to display default prompts, improving discoverability and engagement.
- Chat can be minimized to a compact widget in the bottom-right corner, maintaining a clean interface without losing access.
- Users can notice other tools and see what SI has to offer beside the Ai Agent.
Cons ❌
- Displaying the chat in an overlay above the main interface can distract users and pull focus away from the tools already on screen.
- When minimized, the chat widget overlaps with the Help section, creating potential confusion or accessibility issues.

Pros ✅
- Compact layout takes up minimal space, keeping the interface clean and focused.
- Sets clear expectations for users by presenting the chat in a familiar, contained format.
- Upgrade button is clearly visible, making the next step obvious.
- Positioned above the fold for immediate visibility and access.
- Default prompts are easy to see, guiding users to engage with the assistant quickly.
Cons ❌
- Users aren’t made aware of all available SimplyInsured plan tiers, including the free version—limiting transparency and comparison at a glance.

Smart Personalization via Employee Selection
To deliver plan-specific answers, we introduced a dropdown to select an employee.



Smart Personalization via Employee Selection - The flow
Once an employee is selected.
- All answers were dynamically customized to that employee’s insurance plan
- A visual callout appeared in the chat header confirming the selection
- The chat icon subtly changed to reflect the employee context
- Users could clear selection anytime to return to general Q&A
This allowed us to support multiple use cases—answering for a specific employee or exploring general benefit details.

Ideation
I explored multiple concepts, carefully weighing the pros and cons of each before deciding on the final direction.

Pros ✅
- Saves vertical space, allowing more cards to be visible at once without scrolling.
- Displays key information at a glance, helping users quickly scan options.
Cons ❌
- Feels overly dense and visually crowded.
- Expansion behavior is unintuitive, leading to a clunky experience.
- Adds cognitive load, making it harder for users to process information easily.

Pros ✅
- Saves vertical space, allowing more cards to be visible at once without scrolling
- Cleaner card with more room to breathe
Cons ❌
- Lacks immediate access to key actions like “Get Started” and “View Plan Details”
- Requires additional clicks to access important information
- May reduce user momentum and increase drop-off in the flow

Pros ✅
- Add rating for the insurance carrier which helps in making decisions
- Displays key information at a glance, helping users quickly scan options
Cons ❌
- Some information may appear repetitive or redundant
- Slight increase in vertical spacing, reducing the number of visible cards above the fold
Solution
By combining the strengths of each concept, balancing priorities through red route analysis, and aligning with user expectations, we selected a fourth concept as the final direction.


Allow expansion so the user can read more details that are important for making choices.

Card highlights appear on hover, and if the user is interested, clicking expands the top section accordingly. The new favorite feature was placed neatly on the right corner.

The highlight area and favorite feature disappear only when the user clicks 'Compare'—a deliberate decision to direct focus toward the comparison action. To reinforce this, the top section is styled with a distinct color, and a bottom sticky nav appears, with the same color, showing the compared plans.
Results
- Immediate Conversion Rate: The new card design achieved a 6.19% conversion rate, up from 4.87% with the previous design.
- User Flow Engagement: The new design showed higher completion rates at key steps like 'Viewed Company Application' and 'Application Signed,' reflecting a smoother and more effective user experience.

Other re designed features
Tables are a core element of our product, appearing across the platform in various sizes, formats, and with different actions. This made it essential to account for them carefully within the design system.


Other re designed features
The FAQ section was redesigned and tested through A/B/C testing. The design system played a vital role in guiding decisions for the new component. Full project details are shared in a separate case study.


You may check a more detailed case study version of this project
Here